Depuis plus de 13 ans, Web et Solutions accompagne les entreprises dans la création de leur site internet, qu’il soit vitrine ou marchand. Autant vous dire que des projets on en a vu et tous sont passés par la case arborescence. C’est l’une des premières étapes d’un projet Web, il s’agit donc là d’une étape stratégique. Partons à la découverte de ce qu’est une arborescence web.
Avant qu’on ne commence, vous vous demandez peut être pourquoi nous comparons l’arborescence d’un site internet à une racine. Vous le verrez au cours de cet article, cette comparaison est d’abord visuelle. À la fin de votre réflexion sur votre arborescence, le document que vous produirez ressemblera à des racines s’enfonçant dans le sol. Mais ce n’est évidement pas la seule raison. Alors avant de voir comment réaliser une arborescence qui tiendra la route, (re)voyons ensemble pourquoi cette étape de votre projet est INDISPENSABLE.
L’arborescence web, une étape stratégique dans votre projet
La comparaison avec les racines peut aussi s’expliquer par le fait que dans votre projet, la création de l’arborescence est une des toutes premières étapes (si ce n’est la première) qu’il faudra réaliser AVANT l’intégration (sans blague !). Elle est donc au départ de tout projet (les racines aussi tout ça, tout ça).
Pour rappel, un projet web se décompose souvent en 4 grandes étapes :
- Cadrage et planification,
- Design graphique,
- Développement,
- Livraison et maintenance.
Et devinez quoi ?! Bien évidement c’est dans la première étape qu’on retrouve la création de votre arborescence (parfois appelée « sitemap » ou plan du site). Pour être complet, une agence qui fait bien son travail vous proposera d’abord d’effectuer un brief du projet (objectifs du site web, cible, quel type de contenu, …). Je précisais tout à l’heure que l’arborescence doit être une des premières étapes, et bien c’est simplement parce que le brief est lui aussi important (voire plus) et qu’il est trop souvent oublié.
Avec tous ces éléments stratégiques, vous pourrez donc imaginer la structure globale de votre site internet : son arborescence. Elle est stratégique car elle vous permettra de :
- Connaître le nombre de pages que vous aurez sur le site,
- Visionner la navigation globale (pour faire le menu),
- Savoir si votre site reprend bien l’ensemble des informations et fonctionnalités que vous souhaitez proposer à vos internautes,
- Communiquer auprès de tous les intervenants du projet (graphiste, équipes projets, développeurs) afin que chacun ait une vision globale du travail qu’il aura à effectuer,
- Savoir en amont la quantité de contenus que vous devrez produire,
- Respecter les délais (et donc les coûts) de votre projet web.
L’arborescence, un lien (voire un mariage) évident avec le référencement naturel
Avant de vous expliquer comment réaliser une arborescence, j’aimerais vous parler de l’importance de ce travail dans le cadre du référencement naturel.
1. Répartition des informations et champ sémantique
Pour qu’une page ait plus d’impact en SEO (référencement naturel), il est coutume de dire qu’une page ne doit traiter que d’une thématique. Par exemple, une page qui parlera de chocolat blanc, de chocolat noir et de chocolat au lait produira un moins bon référencement que si vous créez une page distincte à chaque fois. Cette seule règle a un impact réel dans la création de votre arborescence. Elle vous obligera à structurer votre information.
Lorsque plusieurs pages liées entre elles parlent d’une thématique commune (ici le chocolat par exemple), on parle de champ sémantique. Dans ce cas précis, on raisonne alors en silo. Les pages appartenant au même silo, doivent être encore plus liées qu’à l’habitude (voir la notion de maillage interne ci-dessous).
2. Le maillage interne
Un spécialiste SEO vous parlera souvent de cette notion (pour rappel, le maillage interne consiste à créer des liens d’une de vos pages vers une autre de vos pages). C’est stratégique pour plusieurs raisons :
- Il permet aux robots visitant votre site de pouvoir plus facilement « sauter » d’une page à une autre facilitant ainsi leur indexation,
- Il permet à vos internautes de pouvoir passer d’une thématique à une autre plus facilement. Rappelez-vous, ce qui plait à vos internautes a de fortes chances de plaire à Google.
3. La profondeur des pages
Pour faire simple, l’impact SEO d’une page de votre site internet va décroissant en fonction de sa profondeur : plus une page est profonde moins elle a d’impact sur le SEO de votre site. On parle souvent de niveau de page (niveau 1, 2, 3, …) pour indiquer cette profondeur. Une page de niveau 2 est nécessairement rangée sous une page de niveau 1 et cela a un impact en terme de navigation sur votre site.
Bon d’accord mais à quoi ça ressemble et comment on fait ?
Un dernier petit rappel. Dans le web, et pour des questions d’ergonomie, il existe une règle immuable qui dit qu’un internaute doit trouver l’information recherchée avec tout au plus 3 clics. Vous le verrez, cette règle est importante. Voici comment réaliser une arborescence optimisée :
1. N’oubliez pas les éléments stratégiques
Vous vous souvenez, dans les étapes d’un projet on parlait de brief dans la première phase (cadrage). Avant de débuter munissez-vous des livrables que vous avez produits lors de cette phase afin de toujours vérifier que votre arborescence réponde toujours à cette stratégie.
2. Un brainstorming pour lister tous les contenus que vous souhaitez mettre sur votre site
Regroupez les équipes qui pourraient avoir un intérêt à voir leur contenu sur votre site et à l’aide de post-it, mettez sur un tableau l’ensemble des contenus que vous souhaitez retrouver sur ce dernier. A ce stade, ne raisonnez pas encore en page et laissez libre court à votre imagination. Quelques mots suffiront pour décrire sur le post-it le contenu et son format (PDF, catalogue, actualités,…).
N’hésitez pas à vous renseigner sur les sites de vos concurrents pour prendre des idées sans copier 😉 Dans le cas de sites e-commerce, ce travail prendra nettement plus de temps car c’est à cette étape que vous allez décider des catégories de vos produits.
3. Structurez et hiérarchisez tous ces éléments
Reprenez chaque post-it un par un et posez-vous, pour chacun d’entre eux, les questions suivantes :
- Quel degré d’importance j’attache à ce contenu ?
- Ce contenu est-il dépendant d’une autre rubrique ?
En faisant cela vous allez hiérarchiser et structurer votre contenu. Vous verrez que la page Chocolat blanc appartient à la rubrique globale Nos chocolats et que la page Nos équipes est (selon les cas) moins importante que la page présentant vos produits. Après discussions, regroupements et séparations de contenu vous aurez une première ébauche de votre arborescence.
4. Réalisez une présentation visuelle de votre travail
C’est le moment de produire un livrable. Pour cela, vous avez deux solutions :
A ce stade, vous pouvez raisonner en nom de page ou en élément de navigation. Il est parfois possible qu’un élément de structuration, ne soit pas une page réelle. Dans ce cas-là, distinguez-les des autres éléments pour orienter vos rédacteurs. Par exemple, l’élément en Savoir plus, ne sera qu’un élément de menu qui prendra en compte les pages « Qui sommes-nous » et « Nous contacter ».
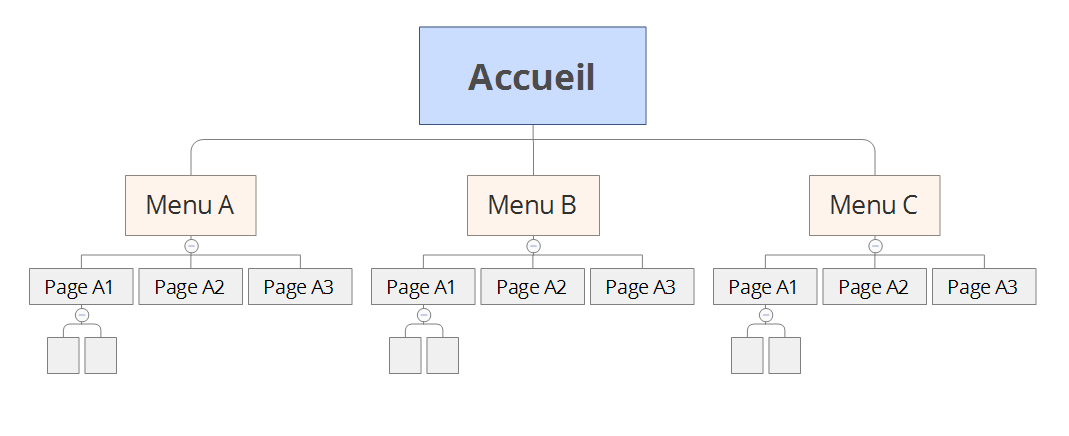
Dans tous les cas, tout devra commencer par une page d’accueil et se décomposer en page de niveau inférieur.
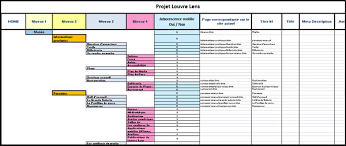
Voici un exemple avec un fichier Excel :

Source : Yellow Dolphins
Conception de l’architecture du site mobile[/caption]
Voici un exemple façon mindmapping :

Le fichier Excel restera toujours une bonne base de travail car pour chaque page vous pourrez fournir des informations complémentaires facilitant votre travail futur :
- Cible de la page
- Maillage interne
- Fonctionnalités que vous souhaitez y retrouver
- Descriptif rapide de l’axe éditorial
- Premiers éléments de SEO
- URL souhaitée pour la page
5. Essayez et refaites l’arborescence si nécessaire
Afin d’éviter qu’une arborescence n’évolue trop souvent au cours du projet (ce qui aura un impact sur les délais de production), effectuez les actions suivantes AVANT de valider cette dernière :
- Faites la relire par tous les métiers de votre entreprise
- Faites la valider par votre direction d’entreprise ou direction projet
- Établissez des scénarios et testez votre arborescence en situation de navigation (scénarios en fonction de la cible, de l’information recherchée ou encore de la page d’atterrissage)
C’est seulement après ces étapes que votre arborescence peut être considérée comme terminée ! Vous pourrez donc vous en servir pour réaliser le menu de votre site internet et déterminer la navigation de ce dernier.
Vous l’aurez compris, la création d’une arborescence ne s’improvise pas et a un impact direct sur la qualité de votre site internet. Ne négligez pas cette étape !
Vous souhaitez être accompagné dans la création de l’arborescence de votre site ? Vous souhaitez mettre en place un site vitrine et cherchez un partenaire qui saura vous conseiller dans toutes les phases d’un projet (y compris la phase de création d’arborescence) ?


Merci pour le travail énorme que vous faites.
Bon courage